InVision kündigt schon lange ein neues Tool an, was sie selbst als „the world’s most powerful screen design tool“ anpreisen. Die Erwartungen waren also hoch. Ohne zu wissen was genau man erwartet. Wir haben uns einen ersten Eindruck verschafft und ich werde im folgenden unsere ersten subjektiven Gedanken zu InVision Studio erläutern und ein paar Einblicke in unsere internen Arbeitsabläufe geben.
Bisher arbeiten wir Agentur intern wie wohl die meisten auch mit der Adobe Creative Cloud. Der Umgang mit gewohnten Programmen ist natürlich der „einfachste“ Weg schnell zu einem zufriedenstellenden Ergebnis zu kommen, weil jeder Handgriff sitzt. Bei der Vielfalt an Technologien heutzutage ist es sicher sinnvoll sich gelegentlich mal neu zu orientieren und zu prüfen, ob der eigene Weg noch der beste ist. Wir bei dotflow geben neuen Technologien und Programmen gern eine Chance, denn wir denken, dass jeder Prozess sich weiterentwickelt und somit verbessert werden kann. So kam es auch, dass wir, nun seit etwa einem Jahr, für sämtliche Webprojekte Sketch für den Designprozess nutzen. Die Adobe Programme finden bei uns weiterhin jeden Tag Anwendung, beispielsweise Illustrator nutzen wir weiterhin zur Erstellung von Vektorgrafiken und für SVGs. Franzi (Grafik) erklärt in ihrem Beitrag wieso Vektordateien eine wichtige Rolle spielen und Joscha (Entwicklung) wie er mit Hilfe der zuvor in Illustrator erstellen SVG-Dateien Animationen für unsere Webseiten baut.
Ohne Sketch – Ohne Mich!
Ja, das klingt resolut, ist aber mittlerweile wirklich so. Für die Sketch-Nutzer unter euch, muss ich es nicht erklären, denn man hat das Gefühl, dass bei der Entwicklung von Sketch genau auf die Schmerzpunkte eingegangen wurde, über die man, bei der Erstellung eines Webdesigns, in anderen Grafikprogrammen immer wieder gestolpert ist. Klar, findet man einen Workaround für fast alles und lernt sich mit der Zeit zu helfen, aber seit der Nutzung von Sketch wissen wir: Es geht auch anders. Was Sketch im Einzelnen ausmacht und wie es uns den Designprozess und den generellen Arbeitsalltag im ganzen Team vereinfacht, wird demnächst mal in einem gesonderten Beitrag folgen.

InVision. Stark für uns, stärker für unsere Kunden
Durch die Nutzung von Sketch sind wir an InVision herangeführt worden. InVision war ursprünglich ein webbasiertes Tool für die Präsentation von Designs und interaktiven Prototypen. Diese Form der Designpräsentation hilft uns sehr unseren Kunden komplexe B2B-Webseiten und Applikationen zu näher zu bringen. Wir haben in der B2B-Branche viele Kunden die über die gesamte Bundesrepublik verstreut sind, daher ist eine Vorort Kundenpräsentation oftmals mit viel Zeitaufwand auf Seiten der Agentur und/oder des Kunden verbunden, daher ist ein digitaler Weg zur Präsentation mit Korrekturanmerkungen und einem zu überblickenden Arbeitsfortschritt für beide Parteien ein wahrer Segen. InVision erleichtert auch die Teamarbeit zwischen Design und Technik enorm und unser Kundenkontakt hat sich dadurch noch mehr verbessert, daher konnten wir es kaum abwarten was InVision Studio noch alles mit sich bringt.
Der erste Eindruck
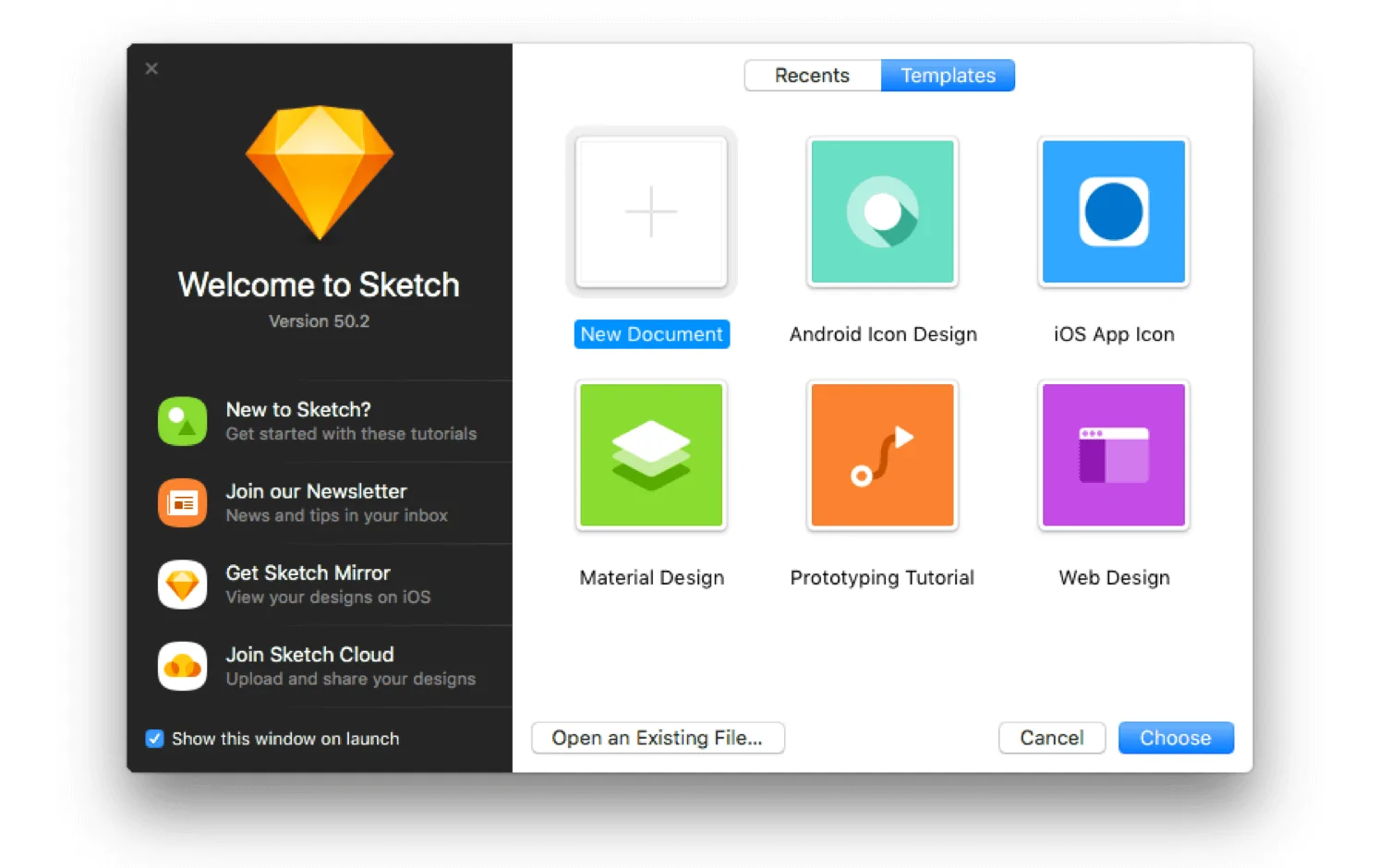
Nachdem wir Designer so lange auf den Tag gewartet haben, war es Ende April endlich soweit: InVision Studio hat die E-Mail zum „Early-Access“ geschickt. Das bedeutet, wir hatten die Möglichkeit das Tool herunterzuladen, zu installieren und zu testen. Der erste Eindruck: Fantastisches Interface Design. Ja, auf solche Details achte ich nunmal zuerst. Funktionen lassen sich am ehesten im Laufe eines Test-Projektes erkunden, daher war das mein erster Gedanke. Optisch orientiert sich InVision Studio, meiner Meinung nach, sehr an Sketch, dadurch fällt der Einstieg ziemlich leicht.


Was für uns besonders wichtig ist, ist das alle Sketch-Dateien weiterhin genutzt werden können. InVision Studio bietet die Möglichkeit diese zu öffnen und weiter zu verarbeiten. Hier scheint es allerdings noch ein paar Komplikationen bei der Übertragung von einzelnen Elementen zu geben. Ich bin aber sicher, dass die Entwickler daran schon arbeiten, denn die aktuell veröffentlichte Version ist ja erstmal nur eine „Beta-Version“.
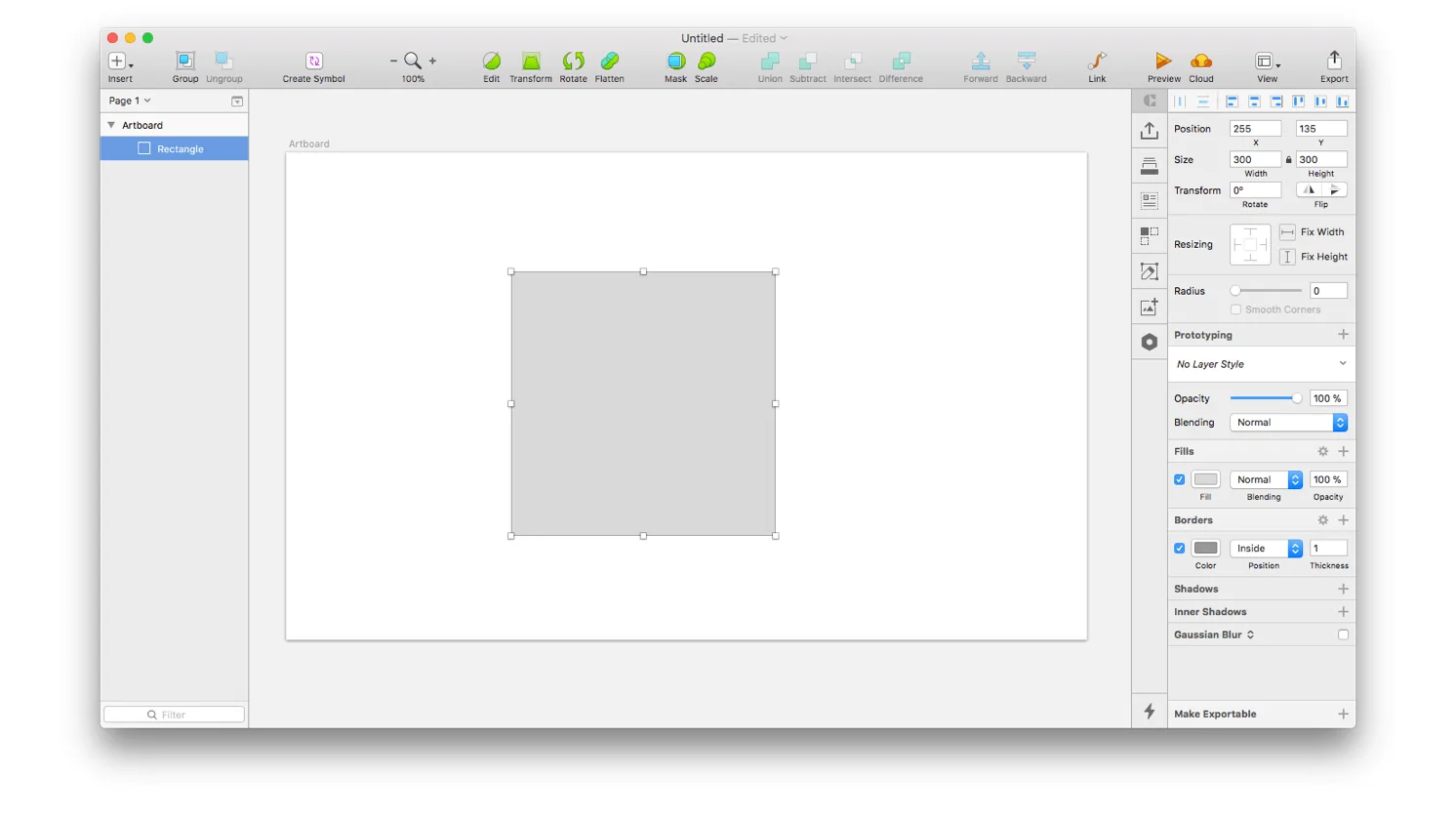
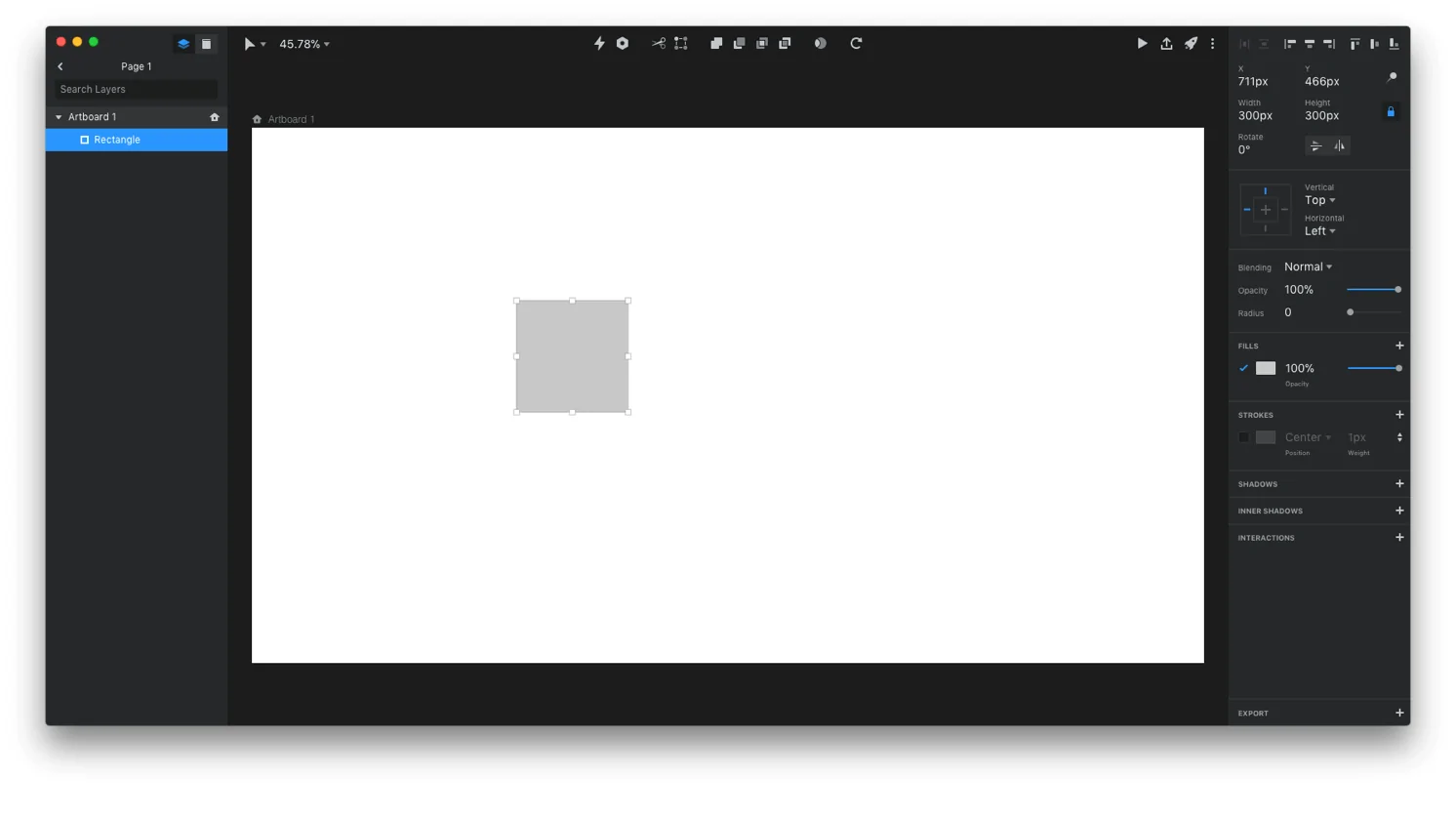
Im direkten Vergleich der Interfaces ist eins ziemlich offensichtlich. InVision setzt auf ein dunkles UI. Ansonsten erscheint optische Aufbau sehr ähnlich zu sein. Links die Ebenen und Gruppen des Dokuments, rechts die Einstellungsoptionen für Farben, Positionierung und Typografie, mit einer großen mittigen Arbeitsfläche. Die Funktionsleiste befindet sich bei beiden Programmen oben. Für Designer die zuvor mit Sketch gearbeitet haben, sollte das zurecht finden also kein Problem sein. Programm-Neuligen wird in beiden Programmen mit Hilfe von Tutorials und einem grundlegend intuitiven User-Interface ein leichter Einstieg ermöglicht.


Nun die große Frage: Sketch oder InVision Studio
Nachdem das ganze Team gerne mit Sketch arbeitet, alle Lizenzen gekauft sind und jeder das Programm und den Workflow beherrscht, sollen wir wieder wechseln? Schwierig.
Bei unseren Recherchen sind wir über einige Features gestoßen, die Studio als Unterscheidungsmerkmale im Vergleich zu anderen Tools nennt:
- Eine adaptive Layout-Engine für müheloses Responsive Design
- Schnelles Prototyping und erweiterte Animation für dynamisches Motion Design
- Gemeinsame Design-Systeme helfen dem Team, konsistent, vernetzt und auf dem neuesten Stand zu bleiben
- Nahtlose Zusammenarbeit mit dem Cloud-basierten Workflow von InVision für reibungsloses Feedback
- Offene Plattform für von Nutzern erstellte Add-ons und Kits, die über einen App Store bereitgestellt werden
- Und das Beste überhaupt: InVision Studio ist kostenlos
Klingt soweit auf jeden Fall vielversprechend. Nun bleibt abzuwarten ob es ebenso häufige Produktaktualisierungen geben wird wie bei Sketch und ob die Community bei der Entwicklung von Plugins und Integrationen für InVision Studio schnell nachlegen kann; Sketch hat in diesem Bereich einiges an Vorsprung. Dazu wären für uns einige Funktionserweiterungen, wie beispielsweise die Möglichkeit die Hilfslinien im Hintergrund flexibler zu positionieren, wünschenswert bis wir den Wechsel gänzlich wagen.
Wie bereits erwähnt, sind wir als Agentur immer offen für neue, verbesserte Prozesse. Wir denken aber, dass es zum jetzigen Zeitpunkt, für uns sinnvoll ist, den Entwicklungsprozess von InVision noch ein wenig zu beobachten, bevor wir dazu eine endgültige Entscheidung treffen.